The virtual platform has helped budding businessmen, designers, artists and bloggers, in establishing their own identity and expanding their enterprise globally. You don’t even have to devote hours trying to figure out the technicalities of web designing or spend a fortune in hiring a professional to do the job for you. WYSIWYG website builders have simplified the process beyond belief; no coding or technical know-how is required.
There was a time when creating a website wasn’t all that easy, and long lines of seemingly indecipherable code would form the foundation of the website. Only experts in HTML5 and CSS were able to design and develop websites. All that changed when WYSIWYG website builders came to the fore.
List of 10 Best WYSIWYG Site Building Platforms
Mentioned below is a list of 10 such WYSIWYG site building platforms that have been the top players of 2017:
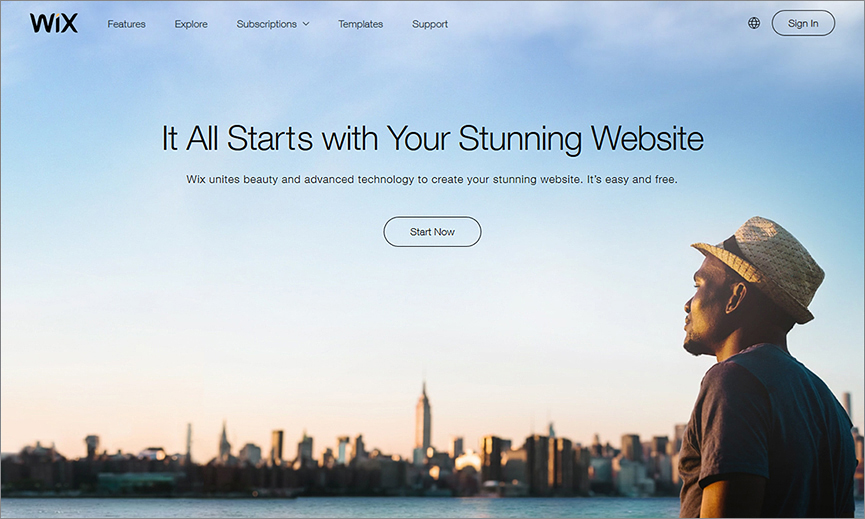
WIX

Wix is a flexible website building platform that uses artificial design intelligence (or ADI) to help you easily develop websites and stores. With over 90 million users worldwide, it is considered to be among the easiest platforms to work on as it gives the users the complete creative freedom to tweak the website the way he/she wants.
Like any other website builder, Wix also takes the developer straight to the editor once they have registered and selected an appropriate theme for their site. Wix themes are divided into several categories such as Business, Online Store, Photography, Music, Design, Restaurants, Accommodation, Events, Portfolio, Blog, Health, Fashion, Community, Creative Arts, and Landing Pages. However, note that you cannot change the website theme midway; you’ll have to start from scratch every time you change the theme.
Wix supports over 16 languages and offers users a choice of five premium plans ranging from “Connect Domain” to “VIP”. Wix even auto-generates a mobile friendly version of your site that shows the web content correctly on all devices. This cloud-powered online editor offers unlimited storage space and bandwidth; and automatically backs up all your content over cloud protecting it from all online threats.
The interactive interface lets you insert text, images, animations and other graphics, embed widgets and customize the arrangement of the content the way you want. The in-house canvas editor comes with robust extensions, SEO tools, CRM features and e-commerce solutions boost the power and functionality of your Wix website. Read Wix Review.
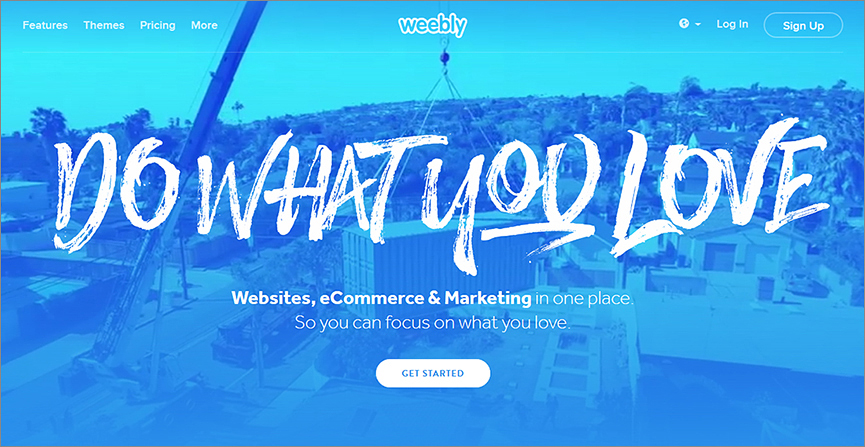
Weebly

Weebly is one of the most reputed and time tested website building platforms. It offers web hosting and domain services at really affordable prices. It is an open source SaaS platform that provides free shared hosting plans for start-ups and established concerns. Considered to be the most robust, a responsive and user friendly platform out there, Weebly comes with a drag and drop interface and WYSIWYG editor to enable some solid real-time customization of the website.
Once the first time users have registered and signed into their accounts, they are directed to the collection of themes and layouts that can be heavily customized to your liking. There are about 48 free templates to choose from, divided into several categories such as Featured, Online Stores, Businesses, Portfolio, Personal, Events, and Blogs.
After selecting an appropriate theme, you will be redirected to the site building interface where you get total control over design aspects such as alignment, margins, padding, and arrangement of the content. Weebly lets you customize the webpages from the sidebar; plus, there are some elements that you can alter directly from the page view. Here, you can insert images, videos, text, and embed widget seamlessly in to the website.
Weebly is also perfect for setting up your blog or web store. You can even leverage features and functionalities such as automatic publishing, social media integration, RSS feeds, SEO tools and e-commerce solutions. Read Weebly Review.
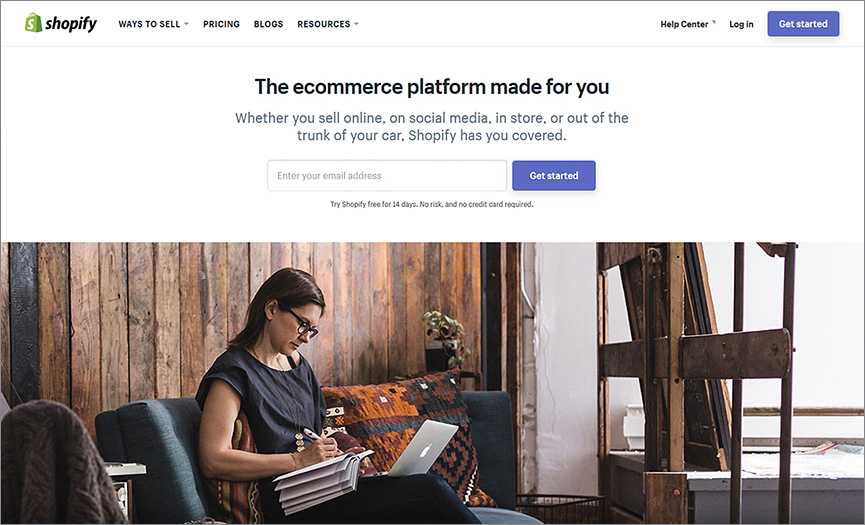
Shopify

Shopify is perhaps the most popular website/e-store builders in the market, particularly renowned for powerful e-commerce solutions for startups as well as established enterprises. While its premium plans are rather pricey, the advanced features and editing tools make it well worth the investment.
Shopify gives you a website building intuitive interface that is both user-friendly and a delight to the senses. Like any other website builder, Shopify offers its users an extensive variety of themes and templates to choose from, each visually appealing and highly customizable. The all in one solution lets you add images, insert text, customize the arrangement of the content, add payment portals, flexible shopping carts, and catalogs to the web store.
Shopify is known for its flexibility, it offers both shared and VPS hosting services, domain registration to users absolutely free of cost. You can link your social media accounts, integrate your store with payment gateways (right from the conventional PayPal, to the news-maker Bitcoin), customize the meta-tags of the page (for SEO), all using easy-to-understand settings.
With Shopify, you get over 100 free themes to choose from, all of them allowing total control over the HTML code and CSS stylesheets. The Shopify dashboard is loaded with top notch SEO tools and functionalities that would boost your page ranking and web presence considerably. Shopify has its App Market that allows users to download dozens of free and premium apps that add specific functionalities to the interface. Read Shopify Review.
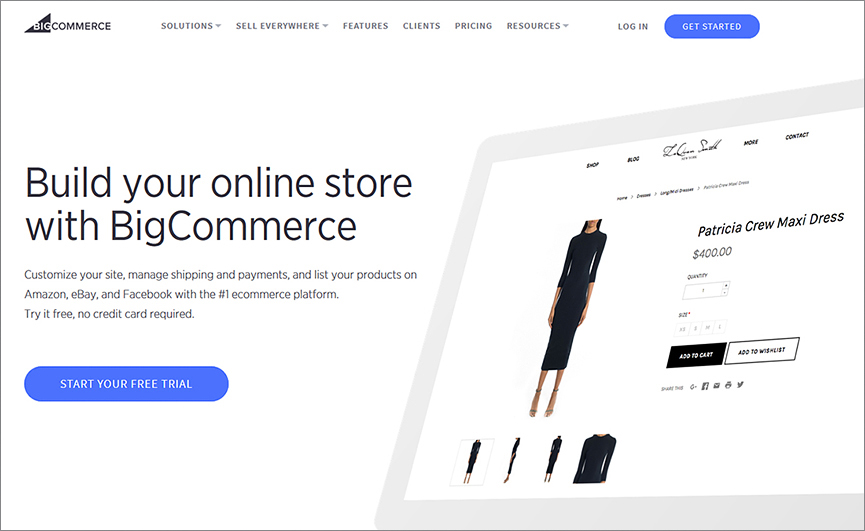
Bigcommerce

Bigcommerce, as the name suggests, is a website builder that caters to large-scale enterprises and established holdings that have been in business for a while and require powerful sales and marketing functionalities to make it big in the market. The platform was developed in 2008 and has managed to support over 10 thousand stores online till date.
Based on the SaaS model, Bigcommerce makes the web designing process a completely visually driven exercise, giving you time to concentrate on other important issues, other than HTML and CSS codes. From setting up an online store to creating your own blog, the platform assists you in everything.
Bigcommerce comes with easy-to-use tools that help you create statistical reports, add banners, insert catalogs, embed payment gateways, and integrate eBay into your store. Bigcommerce also offers customers powerful SEO tools, CMS functionality, Google Analytical tools, Google Maps and other plugins. It has a clean and systematic merchant admin interface to help you create product descriptions using a WYSIWYG editor.
Bigcommerce users can easily import products, sort them into categories, and customize them manually using the drag and drop tools in the sidebar. There are over 90 free templates to choose from. You can also add custom URLs, edit the meta-tags, and get FTP access with DreamWeaver 5.5+. Email marketing features such as MailChimp integration, and iContact further help you in spreading the word. Bigcommerce loads pretty quickly and runs seamlessly on all platforms and devices. Read Bigcommerce Review.
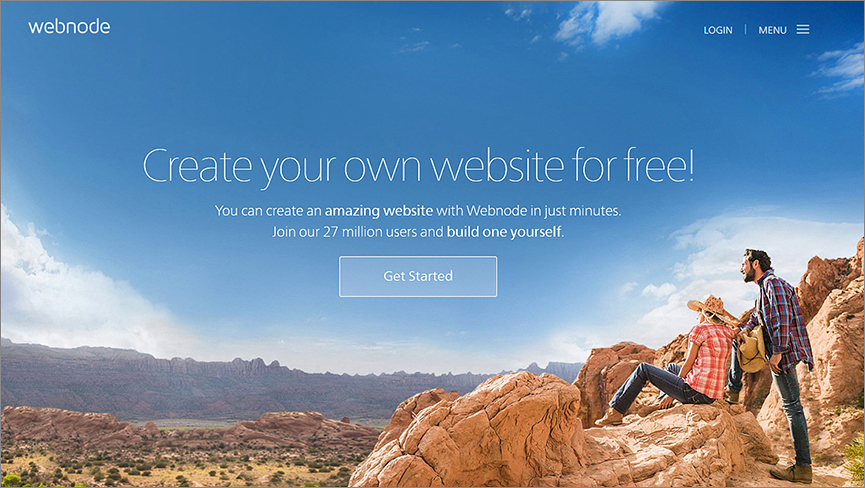
Webnode

Webnode has recently reinvented its site building tools and interface, launching a new and upgraded version in 2015 that was an immediate hit among customers. The platform has over 27 million registered users and more than a million websites under its name. The all in one site builder is truly a giant in the market, supporting over 20 languages!
The recently updated Webnode comes with a lot of advanced tools and modern features for better efficiency and productivity. For starters, it transitioned into a section-based website builder that allows you to customize individual design elements such as text files and images separately in different sections that are then stacked on top of one another.
You can create blogs, develop web stores and websites, design portfolios and publish custom forms here with ease. Plus, Webnode offers a lot of form field options that allow you to add checkboxes, radio buttons, add events etc. Both the free and paid plans include free hosting, domain registration, and ad-free operation. WebNode also includes a newsletter signup with MailChimp or Constant Contact that allows you to integrate your emails and create solid customer relations. There are about 65 modern and retina ready themes that work well on both laptops and mobile devices.
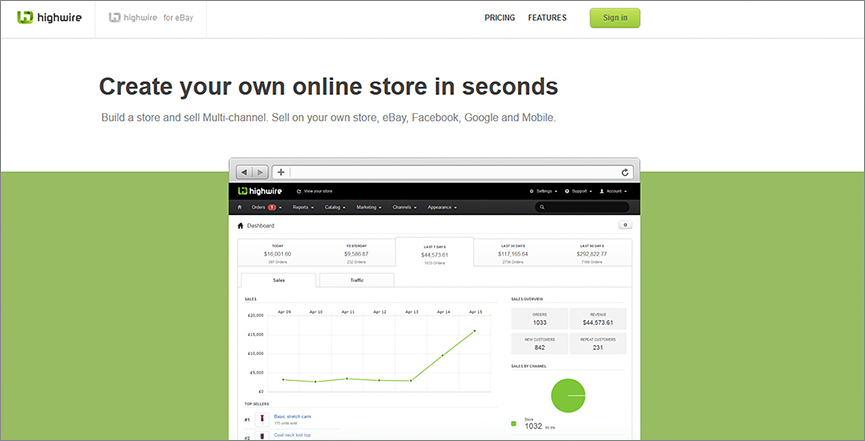
Highwire

Highwire is a feature packed, multipurpose online store solution that comes loaded with attractive themes, capabilities of design customizations, and vibrant graphics that help you create functional and appealing websites in minutes. The e-commerce platform also connects vendors and buyers from all sectors and allows them to trade over Facebook, eBay and Google.
You can try out the 14-day trial version of the Highwire website builder before actually subscribing to the plans. Highwire offers unique and unmatched e-commerce solutions that cover everything from store management to bulk price editing and customer monitoring. It even offers safe Google checkouts and PayPal integration for fast and secure transactions.
The smart and simple web platform offers some amazing store designs and pre-built layouts that clients can use. You can also control the designing process by tweaking the HTML and CSS stylesheets or fall back on the WYSIWYG framework. Add unlimited products, create catalogs, modify the SKUs based on product features, import or export data in bulk and sync inventories – the platform takes care of all your e-commerce needs. HighWire even comes with several extensions and plugins for calculating shipping prices in real time, inserting reviews, displaying discounts and setting prices.
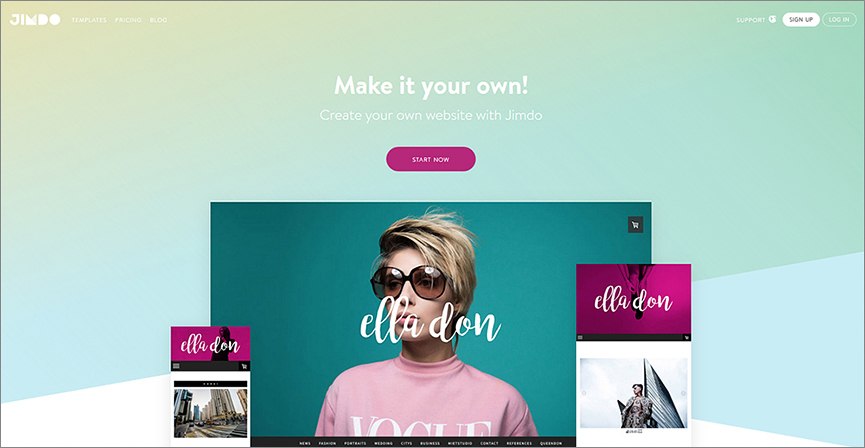
Jimdo

Jimdo is a free (with premium plans) website building platform that combines the best of WYSIWYG editing, creativity and professional features, offering users with a robust web development option that’s both high-tech and easy to use. It has launched over 20 million websites till date, helping entrepreneurs in setting up solid online presence with their sites.
Jimdo also comes with cloud support, giving users unlimited storage and bandwidth support. Free web hosting and domain services, automatic backups, multiple language support and an in-house editor are some of the other perks you get here. Jimdo offers users a lot of editing options from their sidebar; you can add elements to the page with a single click.
You even get the option of tweaking the HTML and CSS style-sheets if you want to. Moreover, the Android and IOS applications launched recently by the platform only enhance its appeal and accessibility. Jimdo can be called a hybrid of Squarespace and Wix; the themes, though few, are pretty modern and easy to customize.
The platform is replete with e-commerce solutions that allow you to create web stores, get free hosting, and link your PayPal, Bitcoin accounts for safer monetary transactions. The Germany-based company caters to customers worldwide with their live chat, ticketing system and real-time video tutorials for faster and efficient technical support. Jimdo offers both free and paid packages to its clients and there is no pressure to upgrade to the premium plan. Read Jimdo Review.
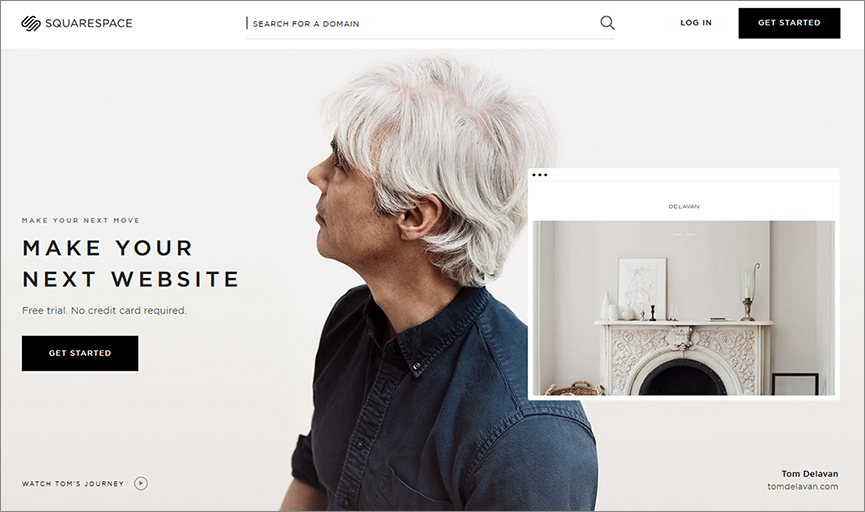
Squarespace

Squarespace is another free and open source site builder that’s popular among entrepreneurs worldwide. The platform, though not exactly user-friendly, comes with its own special tools and unconventional themes that you won’t find anywhere else. The sleek and sophisticated interface is very easy to organize; the editor interface comes with loads of options for inserting images, adding content, changing its arrangement and customizing it. You can also tweak the HTML code, work with Flash, add extensions, and integrate social media widgets for enabling greater reach and online visibility.
The platform offers Cover Pages, single page layouts, and responsive themes. The designs are all responsive and very compatible with all kinds of mobile device screens; in fact, Squarespace even generates a mobile website automatically once you publish the website on the Internet.
Even blogging is extremely easy using SquareSpace website builder; you just need to select the category and type of blog and the platform generates web pages for you, letting you add the content, and making it live. First-time users might find the interface a bit challenging; however, once you get used to it, Squarespace can become really fun to work on. It is a good match for users who want to create visually superlative or artistic websites.
Volusion

Volusion has been in the website building business since 1999 and powers over 40,000 online stores worldwide. It is known for offering smart and effective website creation solutions for both small and large scale businesses, entrepreneurs, and bloggers. The intuitive interface is extremely user-friendly and easy to use to create web pages quickly. The editing options are unique and slightly complicated; however, the “Getting Started” guide would help first time users in navigating the learning curve. Volusion is a delight once you understand the initial settings and get things moving. The dashboard comes with a demo and video tutorials. You even get the services of a robust technical support team that offers real-time assistance.
With Volusion, there are about 80 free templates and 280 paid themes to choose from. There are different editors for different purposes; you get a text editor, a WYSIWYG editor and a navigation editor along with the interface. Here you can change the font, the dimensions, the size, and margins of the content, insert images and videos, embed widgets and link your social media accounts to the site. E-commerce features include SEO tools, CMS features, eBay and Amazon integration, social media connectivity, and built-in POS (Point of Sale system) that expand your business globally and helps you realize all kinds of revenue models.
Webs

Webs website builder was launched in 2001 and supports over 50 million websites till date. The platform is most popular among budding businesses, startups, and non-profit organizations. Webs is considered to be one of the best DIY and WYSIWYG site building platforms in the market that allows complete creative freedom to the users in customizing their website. Everything from blogs, to web pages, web stores, and portfolios can be designed here using the appropriate template. It is a multi-purpose solution that takes care of web development and e-commerce giving you the opportunity to focus on other pressing matters that require your attention.
The point and click interface is very flexible, however, users can even customize the HTML code and style-sheets if they have the technical skill to do so. The free and basic plan has all the features needed to enables users to create a fully functional e-store. Under the free plan, you can create one cross-platform compatible website with 500MB bandwidth and 40MB storage space. You can even upgrade to more premium packages and benefit from the more advanced options. Users can build their membership communities and leverage the power of numbers of their followers and subscribers. Availability of options around web hosting, free domain registration, social media connectivity, Google Analytics integration, and SEO tools further enhance the appeal of this website builder. With decent features and a fairly responsive interface, Webs is best for first-time users.
What is WYSIWYG?
WYSIWYG is an acronym, expanded as ‘what you see is what you get’. In computing parlance, WYSIWYG implies a system wherein the user can work with text and other content elements on a screen, in a manner so that what he/she sees on the ‘editor’ screen is a very close resemblance of how the content would appear when printed or published online. Hence, in the world of designing and web development, WYSIWYG is a method of designing web pages easily, so that the designer knows that the final output will look exactly as it appears on the current screen. The acronym is pronounced as wiz-ee-wig.
When compared to conventional means of web designing, such as HTML coding, WYSIWYG presents massive advantages. Web development languages like HTML are difficult to learn. A WYSIWYG type system, hence, makes it much easier for anybody to create visually cohesive web pages without delving into the technicalities of designing and web development.
Today, WYSIWYG has become synonymous to online web content creation, because of the ease with which it allows anybody to create content.
First WYSIWYG editors – how did it all start?
Before the advent of World Wide Web, content creators had to use complicated ‘control codes’, schema, and markup tags to be able to format their text content in a specific manner. This made content creation and designing very difficult. In 1974 came Bravo, the first WYSIWYG document creation program, operational on Xerox Alto computer.
One of the co-creators of Bravo, Charles Simonyi, moved to Microsoft, and helped create what came to be known as Microsoft Word in 1983.
Post 1991, with the WWW era in full sway, developers started working on more advanced WYSIWYG HTML editors, so that people who didn’t know HTML could also create web pages.
While a program called WebMagic made some buzz in 1995 as the first WYSIWYG HTML editor, it was Microsfot’s Frontpage that marked the beginning of times of advancement in WYSIWYG HTML editors. In 1997, Macromedia released Dreamweaver, a user friendly software for quick and easy web content development.
In terms of WYSIWYG website builders, here are some important timelines –
In 1994, Geocities offers a basic text based web content creation tool, which can be said to be a primitive example of WYSIWYG HTML editors.
Around the change of century, websites like Amaya, SiteSkins, and HighPowerSites emerged, clubbing WYSIWYG functionality and HTML/CSS backend coding to enable users to create good looking and visually sophisticated web pages.
By 2003, flash incorporated website builders came into the picture, using drag and drop styled functionality alongside WYSIWYG. WordPress is a fitting example.
In and around 2006, online website builders such as Wix came to the fore, combining the power of HTML5, Flash, and WYSIWYG, delivering highly sophisticated drag and drop website creation capabilities to users. Today, we have dozens of highly advanced, easy to use, and intuitive website builders that anybody can use.
Till today, there are platform independent, open source, and privately owned WYSIWYG platforms, undergoing multiple iterations if improvements.
Best WYSIWYG HTML Editors
Kompozer
Kompozer is a standard, free, open-source site building platform that incorporates the WYSIWYG functionality. The platform supports a tabbed framework where users can work on both modules- the drag and drop interface and HTML coding section. It comes with an integrated FTP manager and customizable tools for easy editing. Kompozer comes with a markup cleaner and W3S call function for validating the CSS coding. It works best on all Mac, Windows, Android, and IOS devices.
Flux
Flux is a website builder that works best on Mac-based platforms, perfect for budding businessmen who want to establish a solid web presence. The intuitive interface is easy to customize, the elements can be personalized both manually and via the drag and drop editor. It also supports various third-party plugins that can be supported through the Flux application.
iWeb
iWeb is a platform developed and launched by Apple. The WYSIWYG site building platform combines the best of HTML editor interface with iLife, giving users an interactive drag and drop editor that allows you to create websites in a matter of minutes. The extensive archives of templates, themes and graphics are a mere click away. iWeb also comes with a built-in site manager that assists you in publishing multiple websites simultaneously.
Microsoft Expression Web
The Expressions Web platform is a recent addition to Microsoft after the popular but maligned FrontPage was taken down in 2003. The site builder doesn’t run on the obsolete Explorer browser but has a different web browser that is compatible with the most advanced web options. It comes with an inbuilt CSS editor for accurately highlighting errors and rectifying them.
Adobe Dreamweaver
Dreamweaver was originally launched by Macromedia but is now a part of Adobe Portfolio. The platform offered WYSIWYG editing tools ever since 1997 offering users a dual-pane interface that supports both manual coding and drag/drop customization. You can easily switch between the two options with a single click. The hybrid editing platform also comes with various commercial plugins, custom widgets, themes and other graphics.
NetObjects Fusion
Fusion is a powerful and responsive WYSIWYG HTML editor that covers all the basic functions of web designing. The site builder includes web development, designing, and FTP clients. Special features such as e-commerce tools and captchas on forms enhance the functionality of the website. Users even get the benefit of powerful SEO tools and Ajax support at Fusion.
Amaya
Amaya is a W3C site builder and HTML editing option that also works as a web browser. Here, users can create full-fledged CSS codes manually or edit their site using the drag and drop interface. The markup cleaner and call function validate the HTML against the prevalent web standards.
Best WYSIWYG page builders for WordPress
BeaverBuilder
BeaverBuilder is a site building tool developed for WordPress that offers over 15-page Templates, WooCommerce integration, and import/export tools. The platform offers over 20 content modules including widgets and shortcodes. The page builder is suited for live frontend editing and even provides multipage support.
Site Origin’s Page Builder
Page Builder by Site Origin is a free WYSIWYG website builder that assists users in creating multiple rows and columns on their websites. Here you get six basic widgets to work with namely, Gallery, image, video, post loop, button, call to action, list, price box, animated image, and testimonial. It comes with 13 premium themes that support both frontend and backend editing.
Visual Composer
Visual Composer is considered to be the most popular and bestselling WordPress plugin on Code Canyon. The page builder supports both frontend and backend editing options for live editing and posts publishing functions. It comes with over 45 content modules including social media modules, post grids, media support, charts that can be styled on the skin builder and is compatible with almost every device.
Moto Press
Moto Press is a drag and drop site building tool that comes with an in-house editor compliant with WordPress. The responsive page builder supports frontend editing and comes with 20 modules divided into six categories including, post grids, Google Maps, and sharing buttons. The platform also includes WordPress translation plugins (supports over 11 languages) and WooCommerce solutions for e-commerce websites.
Divi Builder
Divi Builder was developed and designed by Elegant Themes in 2015 that was initially available only with the Divi theme but now supports all the popular WordPress templates. The WYSIWYG page builder comes with 46 content modules including pricing tables, post sliders, and email option forms. The interface supports both frontend and backend editing giving you total control over the padding and margins. The extensive Divi Library has a wide range of templates, layouts, images, videos and graphics that boost the visibility of the website.
Themify Builder
Themify is another drag and drops WYSIWYG page building platform for WordPress users that allows both frontend and backend editing options. It comes with pre-built layouts that can be easily customized with animations, Google fonts, and other graphics. There are over 16 content modules including maps, sliders, videos, and portfolio items. The import and export tool allows you to edit specific parts of the website separately.
Elementor Page Builder
Elementor was launched in 2016 and is a recent addition to the long list of competent and compliant page building platforms for WordPress users. The intuitive interface is very colorful including 28 customizable elements, 12 default WordPress widgets, and 20 premium templates. It supports frontend editing and features additional tools such as real-time CSS editing, WooCommerce integration, and MailChimp support.
Best WYSIWYG page builders for Drupal
Tiny MCE
Tiny MCE is an open-source and independent WYSIWYG platform that was designed using HTML and JavaScript. It is considered to be among the best page editors that simplify website designing and content management considerably. Drupal and WordPress come with an inbuilt Tiny MCE plugin in their framework; the default visual editor has loads of features and customization tools that allow users to format their content, insert page breaks, date/time, horizontal lines, emoticons etc.
CKEditor
CKEditor, formerly known as FCKEditor was launched in 2004. It is an open source WYSIWYG text-based editor that was developed to simplify content correction by processing the elements directly onto web pages. The editor uses YUI Graded Browser Support that is three times faster than the standard web browsers including the Explorer, Firefox, Safari, Google Chrome, Opera and Camino. Its interactive interface includes features like a desktop word processor and spell-checker plugin WebSpellChecker LLC.
Aloha
Aloha is another open source WYSIWYG editor launched in 2010 that was written in JavaScript. It focuses on providing easy and user-friendly tools to manage the content and allow inline editing as well. The platform features a floating contextual toolbar that allows users to edit the content in real-time. The platform works well across all web browsers including Explorer, Firefox, Google Chrome, and Opera.
JWYSIWYG
jWYSIWYG is another page editing platform that is perfect for Drupal, the module allows users to edit the client-side scripting errors thereby reducing the pressure on the server. The set up can be installed on your system in a matter of minutes. The editor replaces all other editor integration modules. The platform supports all kinds of client-side editing functions including WYSIWYG HTML-based editing and Flash applications. The page editor also has an extra abstraction layer installed that displays the content-editing framework regardless of the editor you’re using.
Zen
Zen is a simple, sleek and user-friendly theme and page builder that works best for Drupal the intuitive interface features both drag and drops operation and an in-house editor for tweaking the HTML5 codes. The platform is compatible with all Android, Windows, Mac, IOS devices and contains a lot of elements for personalizing your page. The theme also comes with a unique online documentation feature and loads of code comments in their JavaScript, PHP, HTML, CSS, and SaaS.
IMCE
IMCE is a page building tool compliant with Drupal, the platform works as a browser where users can upload images and other files. It comes with all the basic functionalities of a page editor; you can upload, delete, resize, and customize the files as per your liking. The platform even supports a private search engine system for keeping all your information and browsing history protected. The tabbed interface comes with Ajax tools, integrated inline image support, and a theme layout for using tpl files.
Best WYSIWYG page builders for Joomla
DropEditor
DropEditor is considered to be one of the most innovative editing platforms on Joomla; it features some standard extensions by the site builder and others of its own. It comes with an advanced image and file manager that customizes the size and alignment of graphics. The custom column manager controls margin and padding. The tabbed framework of the interface comes with various buttons for content creation, development, and reuse.
JCE
JCE editing platform has been with Joomla ever since its first version was launched. An old school text editing platform, JCE features a robust and responsive framework that allows Microsoft Office-like functionality and formatting option. The platform comes with an inbuilt image manager and Link editor for inserting graphics and adding shortcuts to relevant Joomla categories and menus. The advanced option includes media management and Lightbox tools for customizing images.
ARK Editor
ARK Editor allows both frontend and backend editing of web pages across all browsers and OS. The platform allows inline editing of content, you no longer have to open the specific section of the page to edit it. Other features include image uploader that allows users to customize and insert graphics effectively into the website. The typography package comes with content versioning option for advanced customization of the text and links you’ve added.
YEEditor
YEEditor is a WYSIWYG platform that allows both content editing and development functionality to build the layout of your web page and manage its content. The platform works well across all browsers and operating systems. The intuitive drag and drop interface comes with a responsive grid-based layout that includes a media player, Google map widget, and in-house editor that can be called upon any time.
CKEditor
CKEditor is among the oldest editing platforms for Joomla and other website builders that come integrated with Joomla! Administration pages allowing customized edition profiles. The drag and drop interface allows easy and efficient content management and styling. It also allows XHTML code generation operation that can be enhanced by a media manager, CKE Finder. The rich text editor can be embedded and used in any website layout.
Artof Editor
Artof Editor is an extension for Joomla that provides robust support for CKEditor and WYSIWYG functionality. The platform can be used inside Joomla articles as well for inline editing and efficient image management. Their entire web editing features are available for desktop applications like Microsoft Office and OpenOffice. Artof Editor offers a separate toolbar for both frontend and backend editing.
How do WYSIWYG website builders work?
Now that we know of the best WYSIWYG builders across different platforms, it’s time to wrap up this guide with some coverage on the working of these website builders. We discussed initially how WYSIWYG website builders allow you to design a webpage much like you create an MS Office document. If we go deeper, there are more layers to WYSIWYG than the simplistic definition we’ve shared as of now.
For instance, in most WYSIWYG based systems such as website editors, there are different modes, each having a varying degree of ‘realism’. For instance –
– a ‘composition’ mode, which generally contains all kinds of content elements, dotted spaces for these elements, symbols for page breaks, etc. This display is attuned to the process of content composition, and hence shows more details than the final outcome.
– a layout mode, wherein the user will see a display very similar to the end result, but with additional information to enable proper alignment of content elements, such as margin lines.
– a preview mode, wherein the user can see exactly how the content will look once published.
You will always have a screen area designated for the designing. You will see margins and rulers to help you understand the screen size, and to get the positioning of content elements right.
When you have the WYSIWYG builder in front of you, you will invariably have a sidebar or arrangement of buttons. These buttons bear simple icons on them, signifying the nature of content element they will create on the screen. In Flash enabled systems, you can even drag and drop these content elements and position them where you want.
When you create a content element on the screen, you can click on it, and access further controls. For instance, a text content element will offer controls such as font, font size, bold, italics, underline, shadow, text box drag, and resizing, etc. In WYSIWYG website builders, HTML5 code corresponding to the content elements you create is generated in the backend.
It’s easy to imagine why a website template is a critical component of a WYSIWYG website builder. When you have a professionally designed template already in place, the further customizations become easier to manage. You can simply delete or reposition existing content elements, and add a few more, with all the HTML coding generated in the backend.
Because of this unprecedented ease of webpage development, WYSIWYG website builders have enabled even novices to quickly set up professional looking websites, without knowing even the basics of HTML5 and CSS.
WYSIWYG Web Builders – Pros and Cons
A new generation of What You See Is What You Get or WYSIWYG website building is now here to eliminate the requirement of avid HTML and coding knowledge to build fully functional websites. This helps businesses to set up their own ecommerce and portfolio websites within minutes. These WYSIWYG builders are perfect for artists and photographers who want premium websites at the cost of peanuts.
People love immediate results. All of us love to ‘visuals first’ designs where we get to see changes immediately once they are implemented. These WYSIWYG builders completely bypass the complicated coding procedures and directly delve into creation of the actual website with simple drag and drop methods.
WYSIWYG might have an added advantage of being extremely cost effective, but be assured that it is not the only good quality these What You See Is What You Get website builders possess. In fact this is only one of the multitudes of advantages that the builders enjoy while using a WYSIWYG website builder.
The Pros of WYSIWYG website building:
- You can primarily focus on the main design of the website. Instead of investing your thinking power in unnecessary coding to define your website, you can adjust the themes, layouts and text/picture areas of your website with simple drag and drop motions. Some of these builders are even amicable to touchscreen devices, which makes your work as a website developer super duper easy.
- Multiple Content Management Systems offer responsive editors with interactive visual editing tools. They make it uber easy to fit in images into your website, include texts and edit the content space without any fuss. An added advantage of using a responsive WYSIWYG editor is getting a working idea of how the website will look in portrait or landscape modes.
- All the modern WYSIWYG website builders come with visual editors which allow any developer to focus on specific tasks. Tasks like creating perfectly balanced tables and insertion of images have been made child’s play with these new visual editors.
- Arranging and rearranging huge blocks of information is much easier with these visual editors. This is a boon for mobile users and website developers who can now bypass the use of the “blob”s of text, heading, subheading, body etc. and directly rearrange blocks of text with drag-and-drop motions.
- Most of these visual website builders come with layout grids. In simple words, a layout grid can be used to create column layouts with maximum flexibility. With up to 12 columns, a grid can contain objects of any size. An object which is dragged onto a grid automatically becomes floating. Also any image which is dragged onto a grid automatically becomes responsive on the final website layout. Even videos from YouTube can be fitted into a layout grid in a 4:3 or 16:9 ratio.
By virtue of the What You See Is What You Get website builders anyone can now create new websites without going through the tedious process of learning HTML and coding. WYSIWYG builders is a treat for bloggers who love to share their stories with the rest of the world, but have little time or inclination for learning how to code.
Cons of the most prominent WYSIWYG website builders:
Just like every yin has its yang, the What You See Is What You Get website builders are not free from shortcomings and criticisms. Completely overlooking the contemptuous remarks from the pro website developers who believe that the internet is the domain of coders, the visual website builders do have quite a few cons which need to be considered.
- More than one WYSIWYG editor has been directly accused of using browser specific tags. These tags will be automatically highlighted in one browser whereas they are completely ignored in others. In addition to that, these tags are not always according to the W3C (World Wide Web Consortium) standards that define the HTML tags.
- Almost all the modern visual builders stress on website design rather than website structure. HTML is meant to define the various elements on a webpage such that headings, subheadings, paragraphs etc. The content of a page is meant to be determined by HTML and the look is meant to be defined by CSS or Cascading Style Sheets.
- WYSIWYG website builders are usually pretty generic. This means the websites built using these visual builders do not fulfill the demands of all designers; this is especially true because experienced web developers can design websites with much more finesse. The custom coded websites are much more optimized and are compliant with international standards. Point to be noted- expert HTML coders work just as fast and the use of WYSIWYG websites does not save too much time if you have an expert coder at hand.
- Most of the codes written by the new generation of visual editors are not validated. This means, there is ample room for error. In fact, as a result of the wide-spread craze about What You See Is What You Get website builders has lead to the development of world renowned websites without validated HTML codes. If you are one of the amateur website developers who rely on visual editors, you much check the validity of the website builder and template you are using before releasing the product. A website needs to be functional and not just sit pretty on a browser.
- A major shortcoming of almost all visual editors is the extensive use of niche editing products. This makes it exceedingly confusing for people to juggle between platforms. The use of unique products limits the universalization of editing interfaces used by the website developers.
These few cons can be debilitating when it comes to development of world-class websites on an international platform or when websites need to have HTML codes compliant with the W3C standards. Due to these shortcomings most expert and experienced coders and website builders avoid the use of What You See Is What You Get website builders during work.
The WYSIWYG builders are evolving fast and it won’t be long before they will be able to completely overcome these disadvantages. Most novice bloggers, business owners and website designers are waiting for the day when the visual website builders are perfected and the want of HTML coding knowledge is completely circumvented.
Final Thoughts
A visually impressive and functionally rich website can bring unprecedented success your way. For bloggers, entrepreneurs, businessmen, authors, hobbyists, and service providers, these top rated WYSIWYG website builders offer easy, inexpensive, scalable, and power packed opportunities to create stunning website.










